The enlightenment stage is where I learn more about the target audience and the competitors in the market.
The Information Architecture, Sketches, and Wireframes are now solidified before I start making anything look pretty.
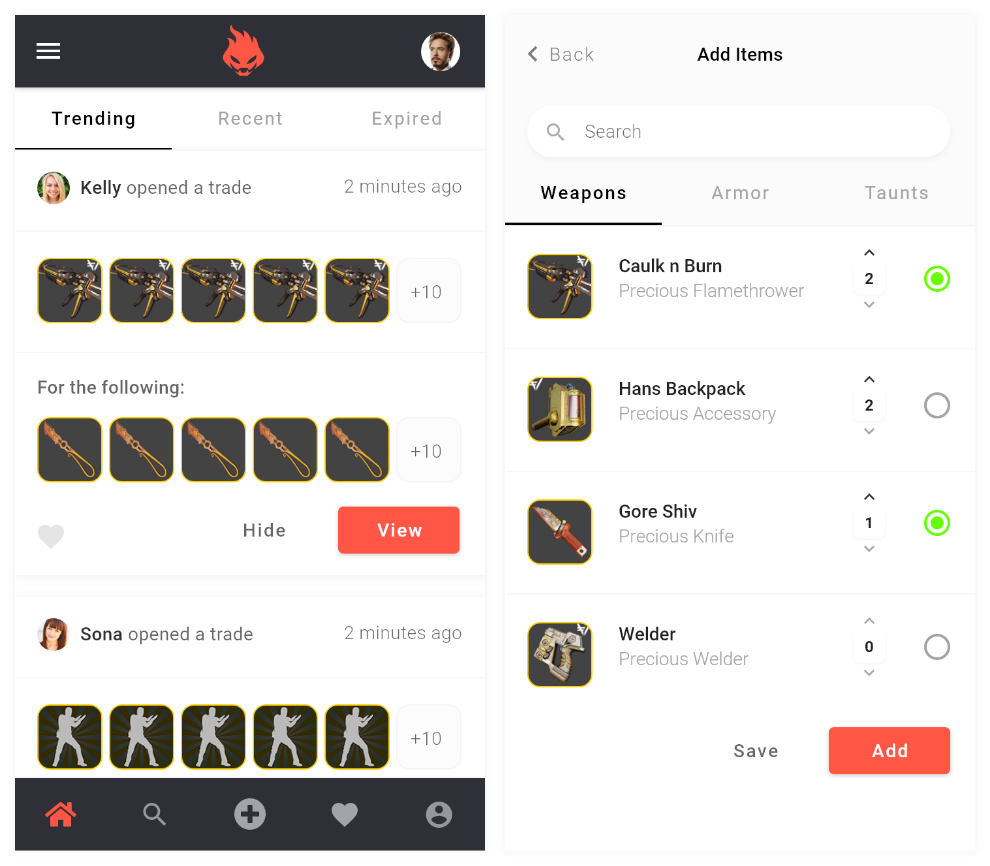
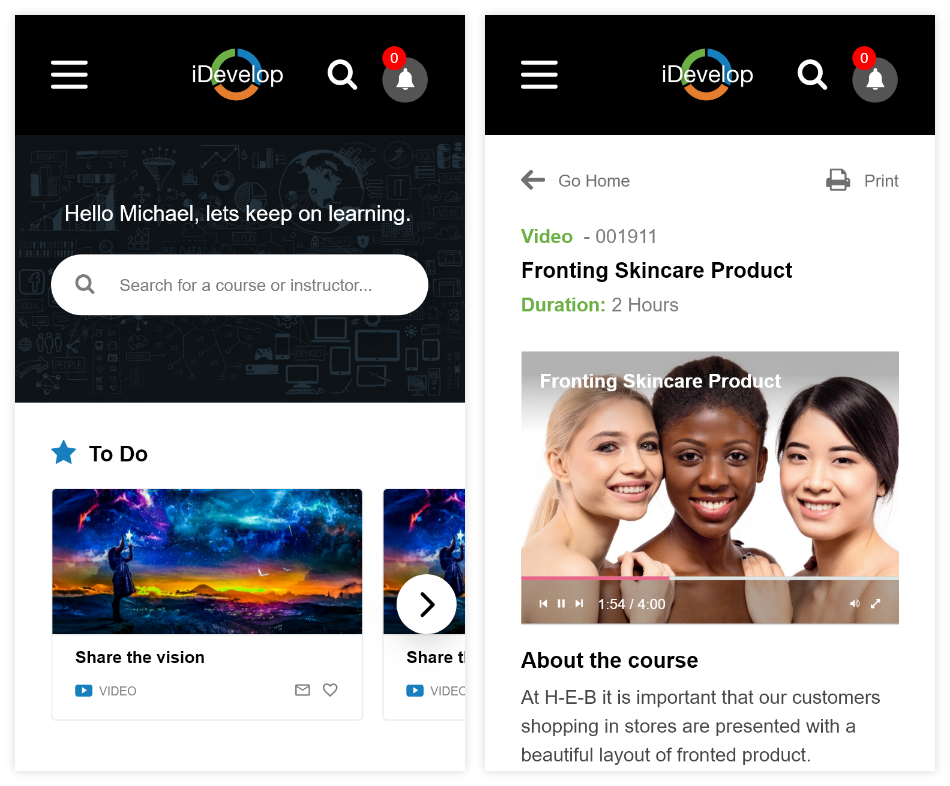
Next, I finish up my final visual design. The color scheme, typography, and iconography is solidified. Then I go to town in Webflow.
Understanding users' struggles help build empathy. It's also important to see how people are using your products so that you can be ready for updates.
Design is an iterative process. Nothing is perfect on first launch, which is why responding to feedback is critical for a product's growth & development.
This is where I like to figure out what, why and who I am designing for. Followed by asking questions about potential features, requirements, problems and use cases.